HTML seznam ul
Dnes jsou seznamy v HTML velice atraktivní a populární. Každý kdo chce dělat stránky musí umět se seznamy zacházet a vytvářet je. Dnes si povíme o tagy pro tvorbu jednoduchého seznamu <ul> jedná se o párový tag, takže musí mít i zakončení v podobě </ul>. Ul ohraničuje daný seznam a jednotlivé položky seznamu se vkládají do párového tagu <li>..</li>. Nejvíce využijete seznamy při tvorbě postranního menu.
Jak vytvořit seznam pomocí UL?
Ukázkový seznam:
<ul>
<li>Zelí</li>
<li>Hrách</li>
<li>Mrkev</li>
<li>Paprika</li>
</ul>
Náhled:
- Zelí
- Hrách
- Mrkev
- Paprika
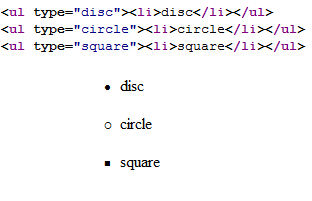
U tagu <ul> lze pomocí parametru type=“" upravovat odrážky. Tag pak bude vypadat takto:
<ul type=“zde bude parametr“>
Parametry:
disc
circle
square
Náhledy:




 Publikováno v
Publikováno v 
 Tags:
Tags: