Jak vytvořit Banner
Nyní si ukážem jak v Adobe Photoshop lehce vytvořit klasický banner o rozměrech 468×60. Další rozměry bannerů naleznete: ZDE. Banner slouží jako grafický odkaz na vaše stránky. Najdete si partnerské stránky oni si vloží váš banner na jejich stránky s odkazem na vaše stránky. Takto můžete získat zpětné odkazy, sice pro SEO jsou kvalitnější textové odkazy, ale co se týče počtu potencionálních zákazníků jsou lepší Bannery, nežli obyčejný textový odkaz.
Vzhled bannerů není nijak omezován vše záleží na fantazii grafika snad jen pouze ne vždy každý dodržuje, že Banner by měl při nejmenším obsahovat čitelný název stránek.
Postup:
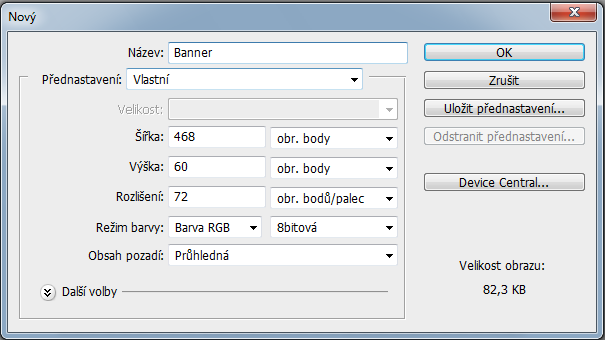
1) Spusťte Adobe Photoshop klikněte soubor, nový Zde nastavte:
2) Pomocí nástroje plechovka barvy obarvíme celou plochu banneru třeba na hnědo.
3) Následně využijme filtru vykreslit oblaka
- nejdříve nastavte barvy vlevo dole na podobné odstíny:

- Následně jděte nahoře v menu na Filtr> Vykreslení > Oblaka
Výsledek by měl vypadat přibližně:

Nyní využijte fantazii a do levého rohu dejte nějaký obrázek nebo využijte Brush.
Teď vložíme text. Název stránek je co největším písmem a stručný popis stránek je menším písmem
U nadpisu klikneme v oknu s vrstvami na textovou vrstvu s názvem stránek a zde na ní dvakrát poklepem a zobrazí se tabulka styl vrstvy zde označíme vnější záře.![]()
Také doporučuji, aby jste si pohráli s fontem písma. Barvu písma bych nechal tu hnědou zapadá do stylu Banneru.
Výsledný banner může vypadat takto:




 Publikováno v
Publikováno v 

 Tags:
Tags:
Díky za návod, dá se do takto vytvořeného banneru přidat i link přímo na stránky nebo to ve photoshopu nejde?
Dobrý den podle mých informací přímo v Photoshopu nelze přidávat do banneru odkaz, ten se dělá pomocí HTML tagů na samotných stránkách.